GoDaddy Styleguides
Expansive digital brand guidelines repository
Created a styleguide repository site and design showcase site containing hundreds of custom-designed pages.
Moved from "flat" PDFs to a web-based system, allowing for true content management, ease of sharing, and version control.
Added features only possible in digital environments such as deep-linking, navigation, click-to-copy, animation, etc.

GoDaddy is a large domain registrar and tech company with a brand that stretches across multiple product offerings - each with its own set of precise branding guidelines. When dealing with branding guidelines, it's important to have a single shared source of truth, and holding all that information inside flat PDF files isn't a viable solution at scale.
Working with my team at EAS, I led the effort to bring these style guides into the digital era, creating a website where the branding information could be deep-linked into, organized, version-controlled, and interacted with in a way that could never happen in PDF.

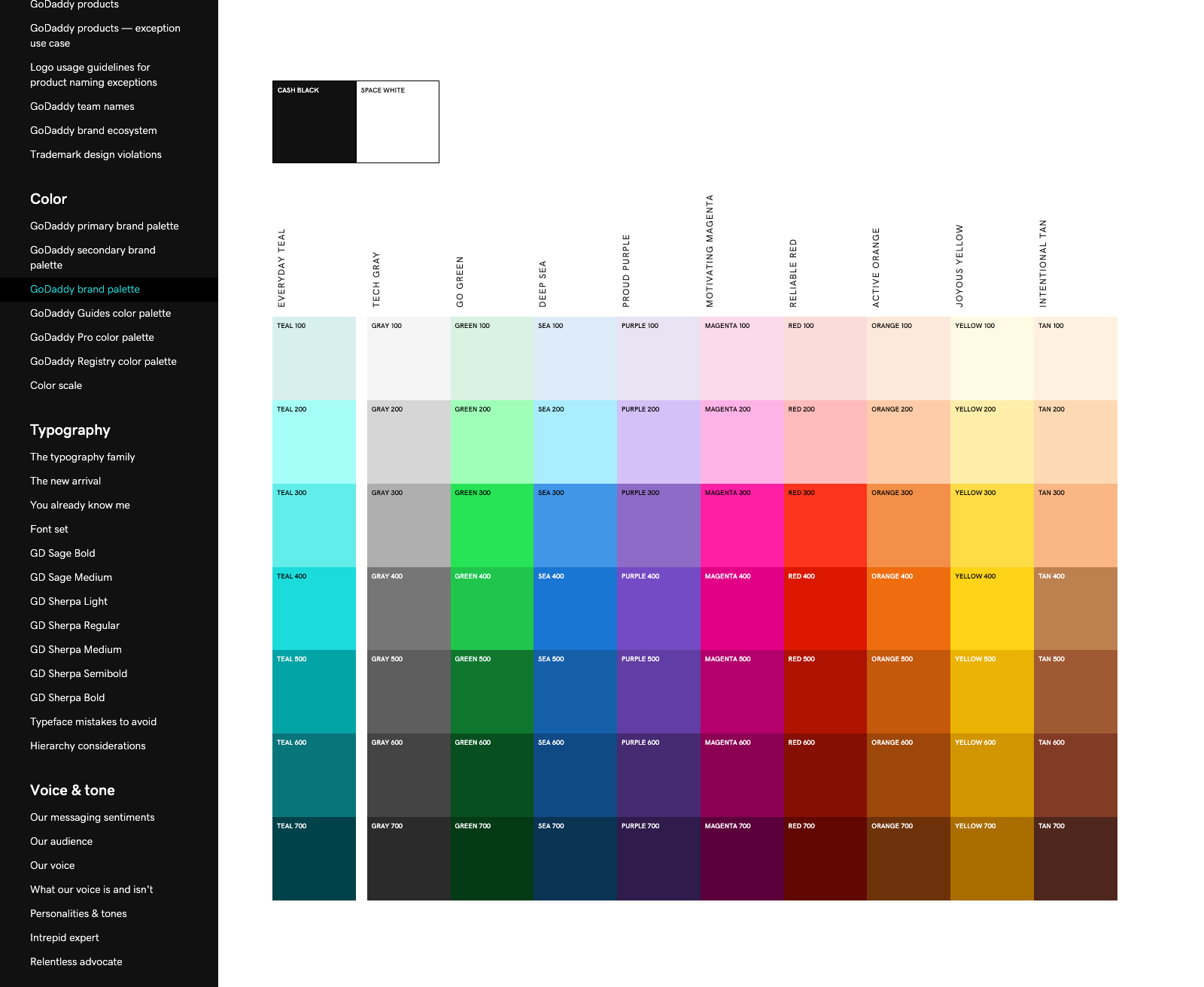
I started by analyzing the design patterns employed across hundreds of PDF pages to layout this branding information. Considerations were made to achieve a balance between preserving the original design of the PDFs versus templatizing their layout patterns into re-usable components. I identified a set of certain highly reusable components, as well as a few common modulations, and implemented these layouts in HTML/CSS.

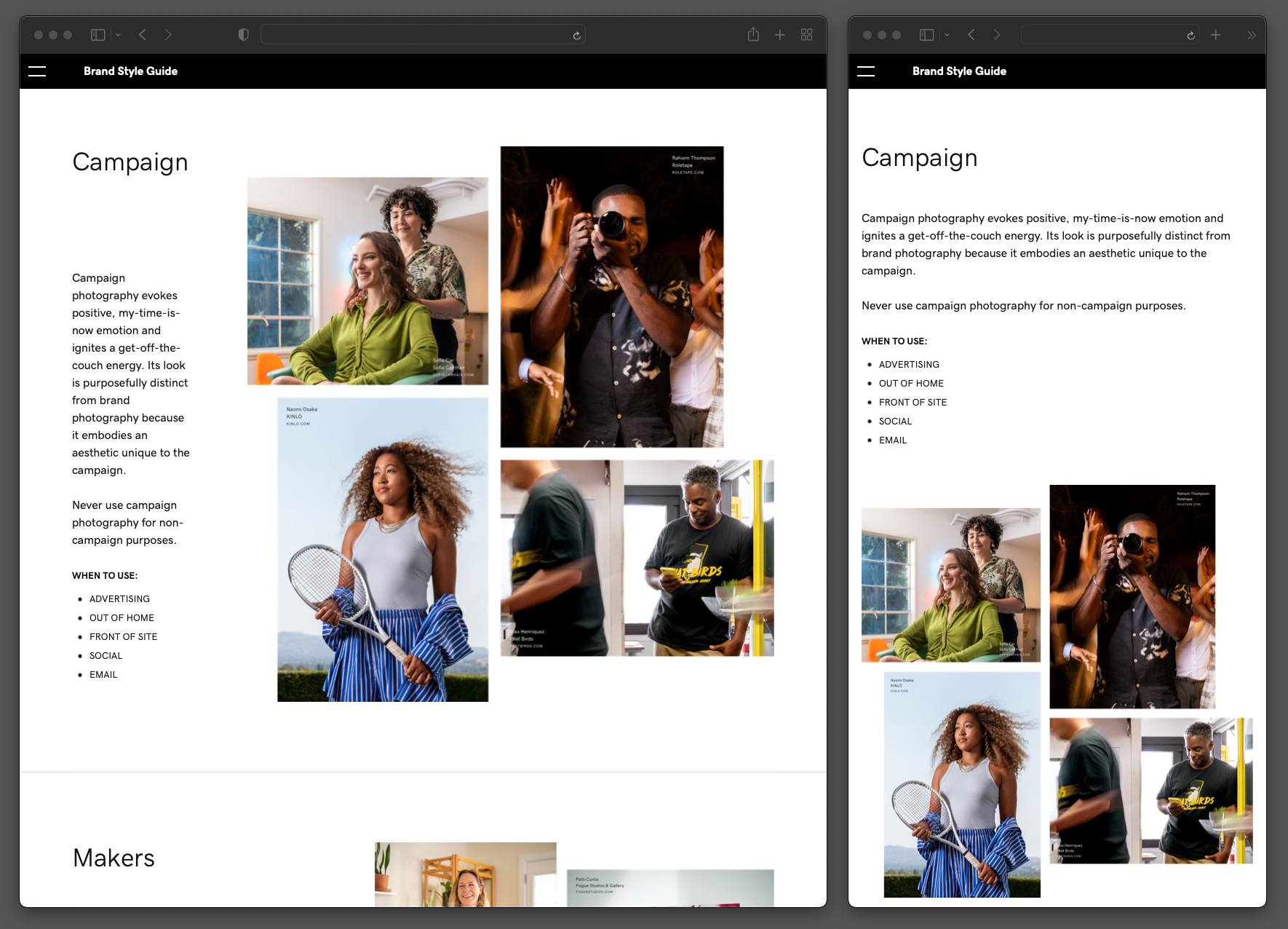
Certain high-profile components were given special treatment, animations and click-to-copy functionality was added where it made sense to do so.
These components were then composed into large scrolling webpages, assets were normalized and hosted on CDN services, SVG files were cut from the PDFs and optimized for web presentation, a collapsible sidebar was created to intelligently manage navigation throughout a given brand vertical (guide), and a homepage created to manage navigating between guides.

Finally, each guide was optimized for mobile presentation, and a login/authentication system was implemented to tie into GoDaddy's existing corporate user management.
I've worked on a number of different projects with the GoDaddy brand - including developing their design showcase site (see above).