Enigma Machine
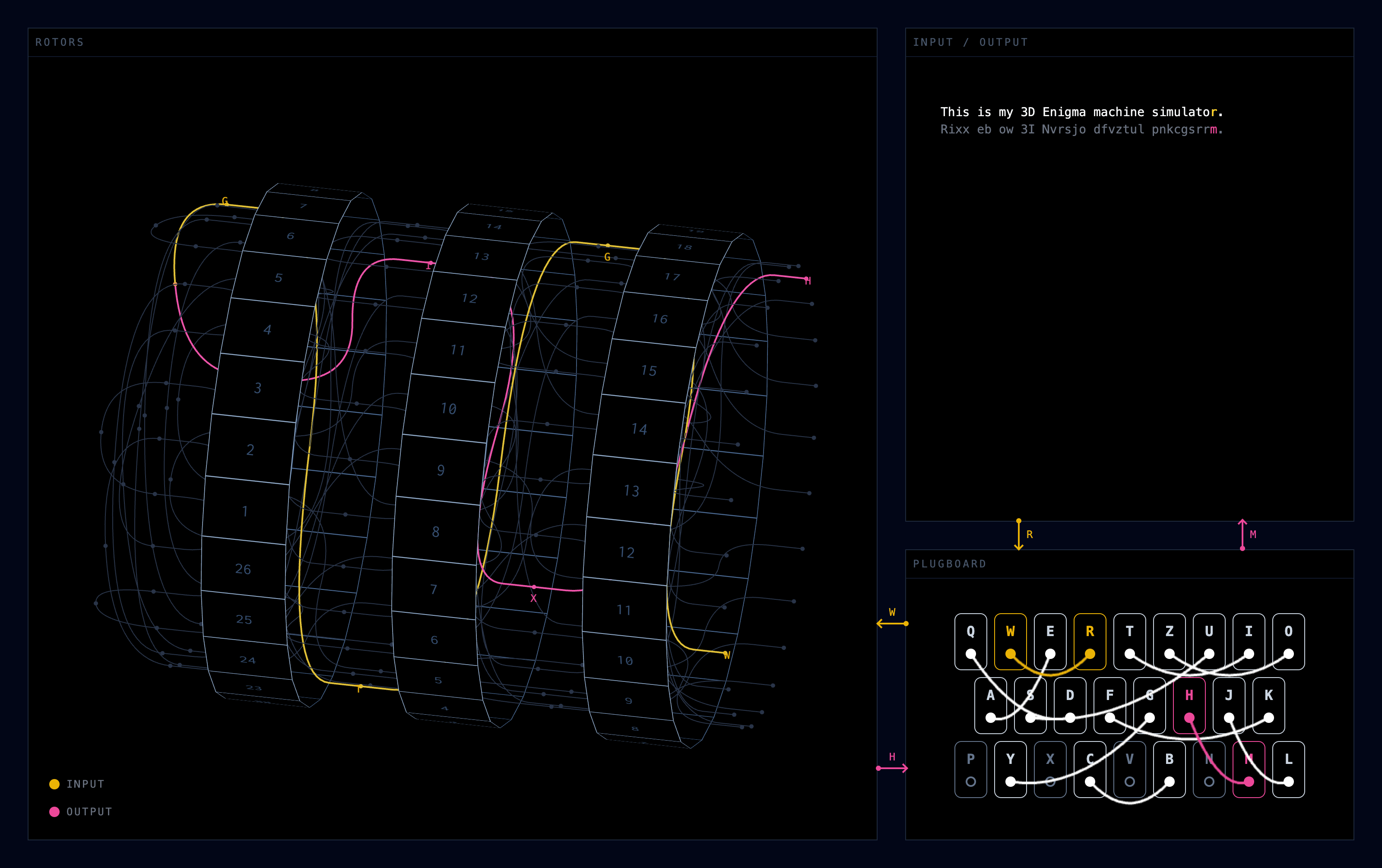
3D Enigma machine simulation
The Enigma machine is an early cryptographic device used to encipher and decipher coded messages during WW2. It operates using electrical signals that are passed back and forth through a group of three rotors, effectively creating a series of substitution ciphers.

I decided I wanted to build my own Enigma machine emulator - my goals were to create something that was not only functional as a true emulation, but taught the user something about the internal workings of the machine by showing it's internal wiring. The final product is a 3D simulation using React, Three.JS, and React Three Fiber.
Check it out here. Or view the code on Github here.

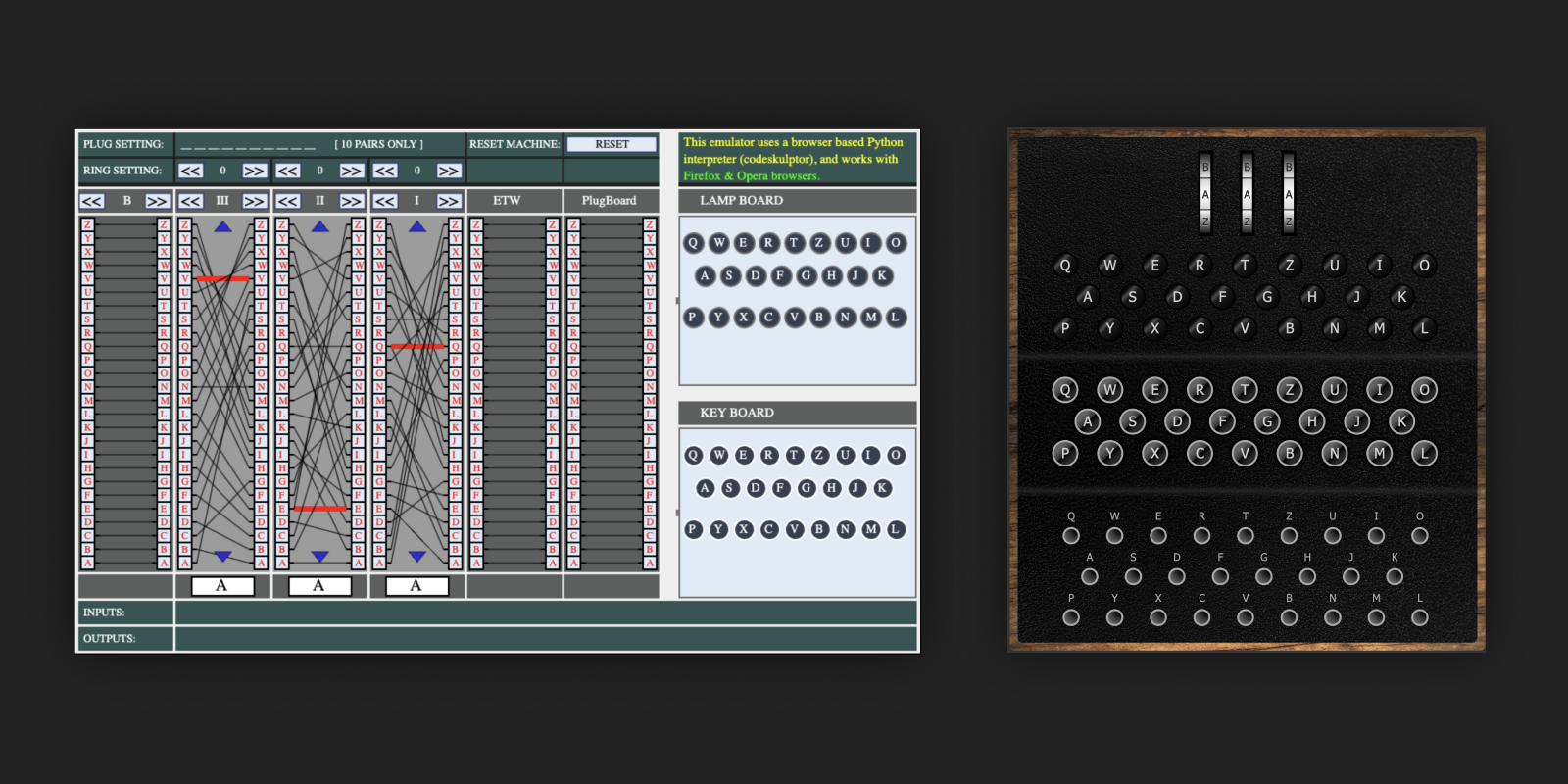
I spent some time looking at other online implementations of the machine - many of them had no visual representation of the machine at all, and those that did opted for a rendering of how the machine looks instead of rendering how it works.
I focused on creating a 3D representation of the internal rotor wiring. Each rotor functions like a substitution cipher, taking an electrical signal generated by pressing a letter on the keyboard and transforming it into a different letter via the configuration of its wiring. Metal contacts connect the rotors to one another. After this, the signal is sent through a "reflector" - which redirects the it back through the rotor mechanism and wiring again. Eventually, the signal lights up a letter on the "lampboard", which represents the output.
The bidirectional nature of the encryption process makes the machine work as both a ciphering and deciphering tool - if two machines are configured with the same settings, ciphertext from one machine can be input into the other to reveal the original plaintext.
One of these configuration settings is the "plugboard" - a series of pins at the front of the machine which can accept wires connecting them to one another. A connection between two letters in the plugboard represents another substitution - if A is connected to K, any "A" signal that transits the plugboard will output as a "K" and vice-versa. I chose to represent the plugboard in a semi-skeuomorphic way, drawing bezier curves between letters to visualize all the active connections.

This project was very challenging to visualize - as a top secret encryption device, the nature of the Enigma machine is inherently in opposition to someone trying to understand how it works. I was inspired to undertake this project after watching some 3D animations that helped me to visualize the inner workings of the machine, but I wanted to build something that could be interacted with as well. I'd like to add a bit more explanatory text to the design, as well as experiment with a few alternate rendering options, but I'm really happy with the current result.